模版制作教程3
.7 BLOG分类背景图的设计
两个矩形,一个色浅,用做连接色,一个色深,用做鼠标拖过。左边加个小箭头点缀。矩形的宽尽量宽,因为没准哪个BLOGGER的分类名字很长。(切图的时候把这两个图切成一个。)
四、切图
终于,我们把BLOG的基本外观设计完成,这个过程不像本教程似的一气呵成,而是经过了几天的时间才设计出来的,而且,这还不是我们BLOG的最终形态,这只是一张只能看的图,接下来的步骤就是把这个基本结构设计图切成一小块一小块的,以便于我们做成模版。
按照下面的图切就没有问题了。背景图一定要居中。一共是8个图片。每个切片的名字就是图片上红色的字。
不会的请下载源文件参考。http://skin.midicn.cn/jc/mbjc/htm/youth.rar
五、制作模版
这里主要是HTML和CSS的代码编写。
5.1 布局(我不直接全部写进去,循序渐进的慢慢来。)
终于,可以开始进入正题了,所谓“难者不会,会者不难”,我们使用的是CSS+DIV来制作,优点是显示速度很快,设计灵活,而且W3C重点推荐,希望大家也能这样制作模版,代码简单容易看懂。
打开Dreamweaver MX 2004,文件--新建--HTML页面,把兼容XHTML勾上,进入代码界面,把里面的代码全部删除掉。然后我们可以快乐健康的做网页了~
首先先建五个层,并且分别给他们一个ID。代码如下:
<link rel="stylesheet" type="text/css" href="/blog/skin/snake/css/youth/css.css"><!-- CSS连接代码 -->
<div id="head"></div><!-- HEAD是最上面的层 -->
<div id="content"><!-- CENTENT包括LEFT和RIGHT两个层 -->
<div id="left"></div><!-- LEFT是BLOG内容的层 -->
<div id="right"></div><!-- RIGHT是“登陆信息,最新BLOG”等的层 -->
</div>
<div id="footer"></div><!-- FOOTER是最下面版权的层 -->
这样,基本的布局层就出来了,我们开始着手制作CSS文件,新建一个CSS文件,开始定义样式。
先是BODY的定义:(注意书写格式,下面的是国际标准格式......汗)
body {
color: #333; /* 本模版所有文字的颜色,我们使用略深的灰色 */
background: #CF6; /* 本模版的背景色,就是做图时的背景色,浅绿色 */
text-align: center; /* 本模版内所有属性居中 */
margin: 0; /* 外边距,默认好象是10,我们设置成0,因为是0所以可以不要单位。 */
font-family: 'Century Gothic', Arial, Helvetica, sans-serif; /* 本模版所有使用的字体,我觉得Century Gothic英文字体很好看,所以一直在用这个字体。 */
font-size: 12px; /* 本模版所有字体的大小,12px是FIREFOX下最小的显示字体,IE是11px,为了兼容性,我们选择12px。 */
line-height: 150%; /* 所有字的行高,这里设置的是150%,习惯。 */
}
a {
color: #749A23; /* 所有连接文字的颜色,我们使用深一些的绿色。 */
text-decoration: none; /* 所有连接文字的去掉下划线,默认是有的。 */
}
a:hover {
color:#CF6; /* 所有鼠标拖过连接文字的颜色,我们使用浅一些的绿色。 */
} |
 2025.12.16 图文交易计划:布油开放下行 关2162 人气#黄金外汇论坛
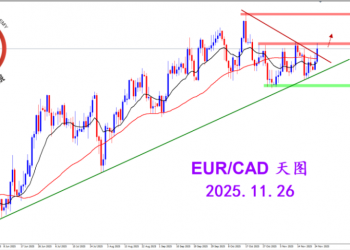
2025.12.16 图文交易计划:布油开放下行 关2162 人气#黄金外汇论坛 2025.11.26 图文交易计划:欧加试探拉升 关3087 人气#黄金外汇论坛
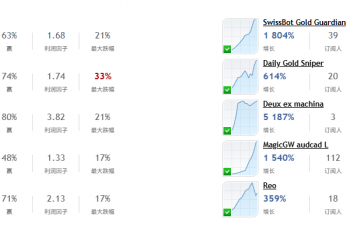
2025.11.26 图文交易计划:欧加试探拉升 关3087 人气#黄金外汇论坛 MQL5全球十大量化排行榜3125 人气#黄金外汇论坛
MQL5全球十大量化排行榜3125 人气#黄金外汇论坛 【认知】5915 人气#黄金外汇论坛
【认知】5915 人气#黄金外汇论坛